Amazon Add File Upload Not Showing Up
The File Uploads improver needs to be installed and activated to see the features mentioned in this this documentation.
- Adding and configuring a File Upload option for your users
- Attaching an uploaded file to an email
- Saving uploaded files to Dropbox, Google Bulldoze, or Amazon S3
- File Uploads General Settings
- Advanced functionality
Adding a File Upload option to your form
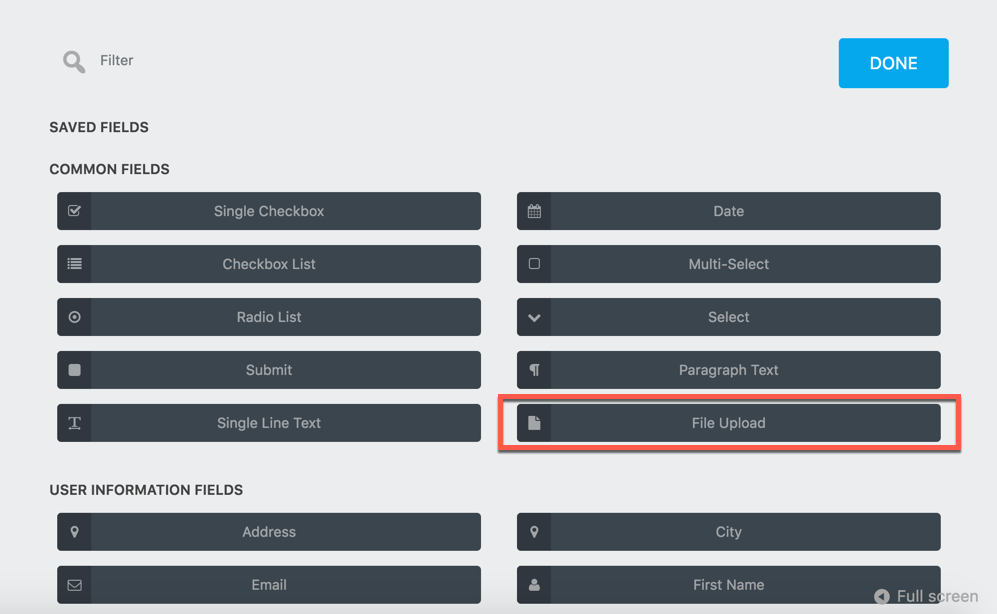
A File Uploads field tin can be added to the class past clicking on the Add Field Push button on the bottom right, and so choosing the File Upload field from the list.


Configuring your File Upload field
Click on the File Upload field to open its settings window.
d

General Settings
Label
The proper name of the field as displayed to your users.
Required Field
If enabled, this field must be completed before the form tin can exist submitted.
Save to Server
Enabled by default, this option will salvage an uploaded file to your server when the form is submitted.
Rename Uploaded File
If you want the file to retain the name your user gave it, get out this blank. If y'all prefer your ain naming convention, y'all can enter it hither using the merge tag push button.

There is a {file:extension} merge tag, only that doesn't have to be added to the stop of the setting as it will be added automatically.
The {file:name} and {file:extension} merge tags are only used the field settings and can't exist used in actions or other places. You can as well create directories using / in the name.
The old style "shortcodes" are however supported for renaming and tin be mixed with merge tags. These shortcodes can be found in the expandable section immediately below:
Renaming Conventions
%filename% – The file's original filename, with whatsoever special characters removed.
%formtitle% – The championship of the electric current course, with any special characters removed.
%username% – The WordPress username for the user, if they are logged in.
%userid% – The WordPress ID (int) for the user, if they are logged in.
%displayname% – The WordPress displayname for the user, if they are logged in.
%lastname% – The WordPress lastname for the user, if they are logged in.
%firstname% – The WordPress firstname for the user, if they are logged in.
%date% – Today'southward appointment in yyyy-mm-dd format.
%month% – Today's month in mm format.
%day% – Today's twenty-four hour period in dd format.
%twelvemonth% – Today'south yr in yyyy format.
Save to Media Library
If this setting is enabled, the File Upload volition be saved to the server'due south Media Library.
You lot tin remember data most the attachment created in the media library using the post-obit merge tags:
{field:my_field_key:attachment_id} – the ID of the attachment
{field:my_field_key:attachment_url} – the URL of the attachment
{field:my_field_key:attachment_embed} – an HTML image of the attachment
Restrictions Settings

File Limit
Use this option to conform the number of files that exist uploaded from this File Upload field.
Maximum File Size
Set the maximum size of the file that can exist uploaded here. This setting defaults to MB. Your server also likely has a maximum file size limit, so if you set something here and users even so cannot upload files of that size, contact your host to take the server file size limit increased.
Minimum File Size
Set the minimum size of the file that tin can be uploaded hither. This setting defaults to MB
Immune File Types
This setting creates a whitelist of the types of files that tin exist uploaded by file extension (i.e. .pdf, .jpg, .png, .xls, etc). With information entered into this setting, users will exist able to upload files of that type but.
Display Settings

Clarification
Any text entered hither volition appear between the characterization and the field.
Select File Push button Text
By default, the text that appears on the File Uploads push button when viewing the course volition read "Select Files". That can be changed to whatever you similar here.
Bear witness Advanced Features
To see these features, you lot will need to enable Developer Manner in Ninja Forms' settings.
Brandish Settings
Custom Class Names
- Container: Text entered here applies a custom HTML class to this field's wrapper
- Chemical element: Text entered here applies a custom HTML grade to this field's element
Aid Text
Entering text here volition brandish an informational icon side by side to the field label. When a user hovers over it, a small window will appear containing this text.
Advanced Settings
Label Position
Changes the orientation of the field label relative to the field element (above, below, left, right, hidden)
Administration Settings
Field Key
A unique programmatic key that can exist used to identify and target your field for custom development. One is generated for each field automatically, and this is what yous see pre-populated in the setting. It can be changed, though doing and so will non update it in anything yous've already written.
[Leap to elevation]
Attaching an uploaded file to an email
This can be accomplished in two ways, the start method via merge tag, which volition and so create a link to the file(s) uploaded in the received email.
Sending a download link with the email
- From the Emails and Actions tab, edit the email action past clicking on the action's gear symbol. From here, click the merge tag push located in the Email Bulletin line, shown beneath.


Attaching the file(southward) to the electronic mail
The 2nd method will attach the file(s) itself to the email itself.
- From the Emails and Actions tab, edit the email action by clicking on the action'due south gear symbol.
- From the pull out drawer, coil down to the Advanced tab and click to drop downwardly.
- And so activate (click) the Attach File Uploads toggle.

[Jump to top]
Saving uploaded files to Dropbox, Google Drive, or Amazon S3
This process requires 2 steps: one) adjusting plugin settings and ii) adjusting form settings
1. Setup your plugin settings to send uploaded files to an external service
2. Setup your grade to transport uploaded files to an external service
At present that you have your plugin configured to send to either Dropbox or Amazon S3 (stride 1), you need to add and configure an External File Upload action on the form itself. Open your form and navigate to the Emails & Actions tab, then click the bluish circumvolve/+ in the bottom right corner to add together a new action.

Under the External File Upload Action, you tin choose the service you lot would like the files from your course to save to.

[Jump to peak]
File Uploads General Settings
Access these settings in your WordPress dashboard nether Ninja Forms > File Uploads.
Browser Uploads

This tab allows you to view or delete all uploaded files that have been saved to your server. You can sort by form or by engagement.
Upload Settings

- Max File Size (in MB) – The Max File Upload size immune per form.
- File upload fault bulletin – The Mistake Message that the user receives when the Max File Size is met.
- Custom Directory – Is used to create dynamic directories.
If you drift from some other server and the File Uploads path is pointing to the older server location, you can deactivate then reactivate your File Uploads and Ninja Forms plugins to reset the file path.
Advanced Functionality
Please note that modifying your improver with custom code is outside the scope of support that nosotros are able to provide. However, this section provides solutions to highly specific use cases of File Uploads that may come up in handy if you find yourself needing them!
Sending a direct link to the public URL of a file uploaded to External Services
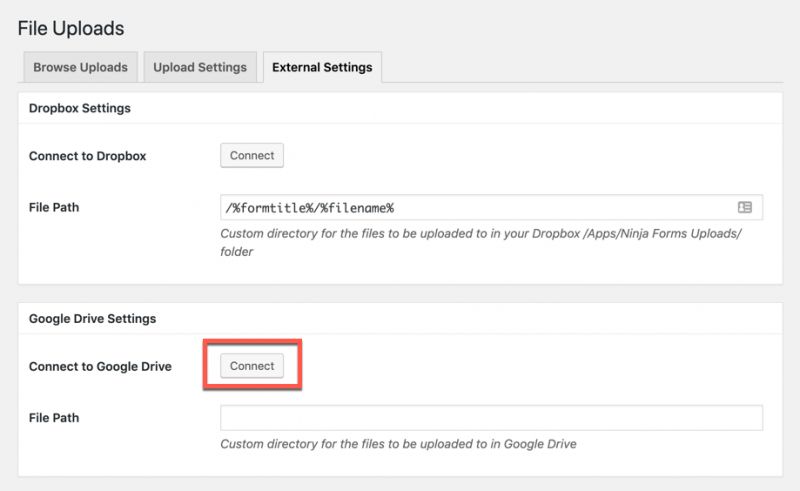
To enable a direct link to the public URL for the uploaded file on Dropbox, Google Drive, or Amazon S3, plough on 'Utilize Public URL' setting in Ninja Forms > File Uploads > External Settings

Allowing file types in File Uploads that are not normally allowed by WordPress
For security purposes, File Uploads only allows the upload of file types that WordPress allows. Still, this list of file types tin be amended with the 'ninja_forms_upload_mime_types_whitelist' filter.
If Allowed File Type is Setup If Allowed File Blazon is not Setup
Add together to functions.php
add_filter( 'ninja_forms_upload_mime_types_whitelist', 'my_ninja_forms_upload_mime_types_whitelist' );
function my_ninja_forms_upload_mime_types_whitelist( $types ) {
render $types;
}
add_filter( 'ninja_forms_upload_check_mime_types_whitelist', '__return_false' );
Copy & paste both the function and the filter if you lot fix the allowed file types – File Uploads > Restrictions > Let File Types – within the File Uploads field of your form.
Include add_filter( 'ninja_forms_upload_mime_types_whitelist', 'my_ninja_forms_upload_mime_types_whitelist' );
office my_ninja_forms_upload_mime_types_whitelist( $types ) {
return $types;
}
Note: The WordPress uploads folder is accessible by default on WordPress installations. To limit access to the WordPress Uploads folder, you may want to employ an .htaccess file.
File Upload Add-on Tutorials!
Source: https://ninjaforms.com/docs/file-uploads/



0 Response to "Amazon Add File Upload Not Showing Up"
Post a Comment